Hello,
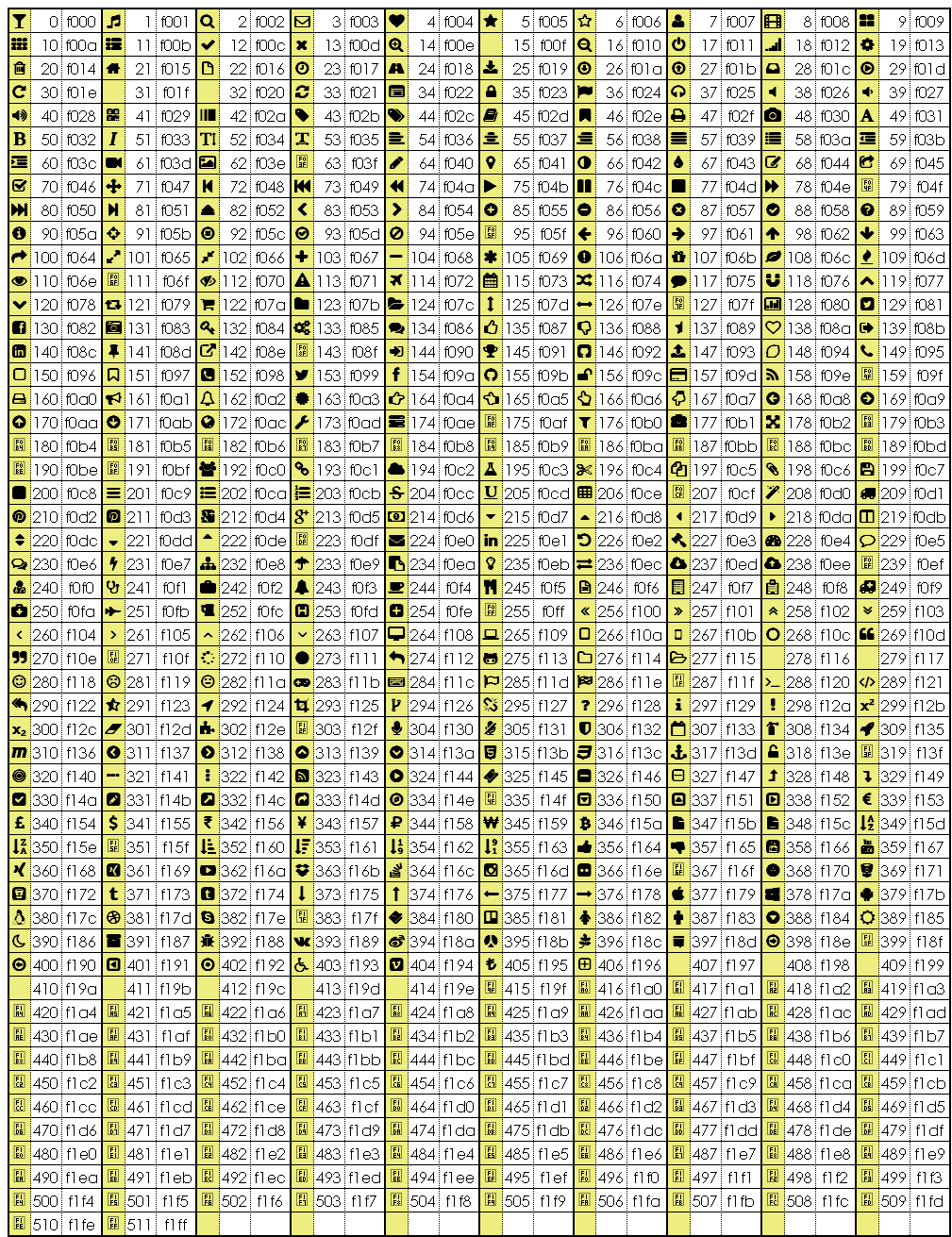
zum Darstellen der Haken benutze ich Font-Awesome. Diese icon-Fonts haben den Vorteil, das sie beliebig vergrößert werden können ohne pixelig zu werden.
Der Tipp ist gut.
Aber wie bekommst Du die Zeichen in deinen Quelltext?
Ich habe ganz schön lange geprokelt, um mal eine Tabelle auszugeben.
http://selfhtml.bitworks.de/codierung/FontAwesome.php
Ich muss gestehen, verstanden habe ich noch nicht, was da abläuft.
Wenn ich mir den Quelltext anzeigen lasse aus dem Browserfenster, bekomme ich nur diese "UniChar"-Kästchen, obwohl der Browser die Grafiksymbole anzeigt.

Wie heißt der Font für die
@font-face-Anweisung?
Ich habe "FontAwesome" aus den Extrainformationen für CSS entnommen, aber mein Debian-Lappi will das nicht berücksichtigen (per http:).
Auf dem lokalen Webserver bekomme ich eine hübsche Tabelle mit den Grafiksysmbolen, aber ich befürchte, dass die auf Clients, die den Font noch nicht haben, noch nicht ankommt.
Und dann muss ich an meinem Scriptlein noch basteln, um die ungültigen Codepoints rauszulassen. Ich zähle ja einfach hoch, was aber ja wohl nicht richtig ist.
Und die letzte Frage (für dieses Posting) wie immer zum Schluss:
Wie kann ich vorher ermitteln, bis zu welchem Codepoint die Tabelle belegt ist?
Liebe Grüße aus dem schönen Oberharz
Tom vom Berg



